WordPressのfontawesomeプラグインで□が表示された時の対処方法

Font Awesomeはウェブサイトを製作するうえでとても便利なアイコンフォントを多数取り揃えているウェブクリエイターなら誰もが利用しているツールです。とても便利なのですが、使い方を誤るとアイコンフォントが正しく表示されずに□と表示されてしまうことがあります。□と表示された時の確認すべき点について説明します。 今回はWordPressでFont Awesomeプラグインを利用している時に実際に起きた事例です。
WordPress Fontawesomeプラグインのインストール
WordPressダッシュボードの左側メニューより「プラグイン」>「新規追加」を選択します。
キーワードに “fontawesome”と入力します。
Font Awesomeプラグインが表示されますので、「今すぐインストール」をクリックします。
「有効化」をクリックしFont Awesomeが使える状態にします。
Font Awesomeの設定
WordPressダッシュボード左メニューより「プラグイン」を選択し、”Font Awesome”を探し「設定」をクリックします。
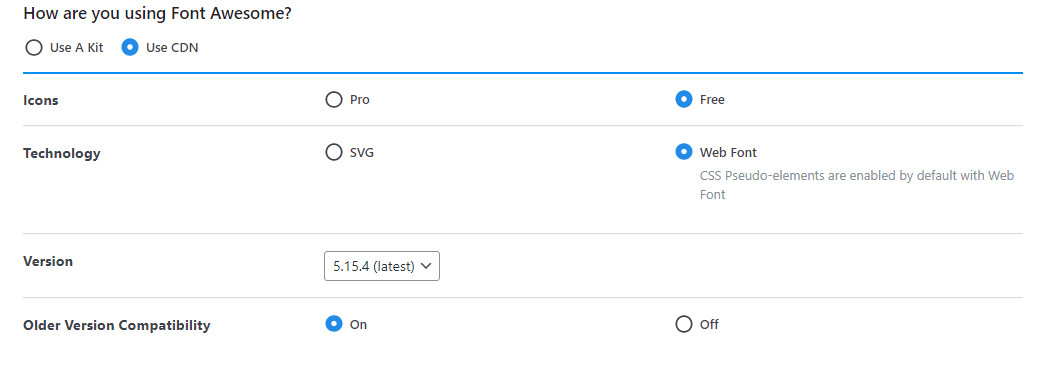
Font Awesome設定項目について
下記のような設定となります。ウェブサイトの表示スピードにこだわるのであれば、”Older Version Compatibility”を”Off”にしても良いです。
以上が、Font Awesomeプラグインの導入方法です。
WordPress Font Awesomeプラグインで□が表示された時の対処方法
ここからが本題です。Font Awesomeプラグインをインストールしたもののアイコンフォントが□になってしまった時の解決策です。
良くあるミスが、Font Awesomeのバージョンの違いを理解していなくFont Awesomeのコードを利用しているケースです。どういうことかといいますと、Font Awesomeの最新バージョンは6となります。バージョン6はPro仕様となり無料ではありません。Free版ではバージョン5となります。
バージョンが違うとコードも少し違ってきます。アイコンフォントを利用したくて検索した場合、その検索結果で表示されたコードがどのバージョンのものか知る必要があります。
例えば、appleのロゴを表示させたい場合のバージョンの違いについてみてます。
V6 <i class=”fa-brands fa-apple”></i>
V5 <i class=”fab fa-apple”></i>
V4 <i class=”fa fa-apple”></i>
もう、違いについてお判りになったと思います。バージョンによって上記に示した赤い太字部分のキーワードが違いますので、そのキーワードに注意して使えば問題なくFont Awesomeを利用することができます。
□が表示されたら、あせらず赤字のキーワードの部分を確認してください。
ちなみに、バージョン6のベータ版はFreeでも利用することができます。設定のバージョン一覧から選ぶだけで利用できます。ただ、WordPressのブロックエディタ上では表示は□のままです。ページのプレビューをした時にはアイコンフォントが表示されます。エディタ上で□では都合が悪いですので、バージョン5に合わせたコードを利用することがストレスなくFont Awesomeを使うことのできるベストな方法だと思います。